Effect Syntax
Auras are defined as effects on tokens within the Combat Tracker.
The basic syntax for Aura effects is as follows
AURA: <size> <one or more modifiers separated by a comma>
The modifiers used by AV include shape, color, and custom aura types defined using the free companion extension Aura Customizer. The modifiers can be given in any order, however, if multiple of the same type of modifier are used, one will be selected by FG and the duplicates ignored. Full details on Aura Customizer are covered onHere.
While this extension aims to be fully compatible with the Aura Effect extension, this document does not cover all the aura modifiers that page.extension includes. For full documentation please refer to the Aura Effect page.
The examples below are shown in the 5E ruleset which defaults to a standard 5' grid.
Auras are always drawn on top of tokens. This is a limitation of Fantasy Grounds and cannot be changed by the Author. It is recommended that any custom Auras used, be transparent in the middle area so that it does not cover the token.
Aura Size
Aura size is defined as a number following the AURA effect tag. The default behavior is to draw the circle aura with the radius of the aura being the aura size from the edge of the token. The actual size of the aura drawn on the map is also affected by other modifiers covered below.
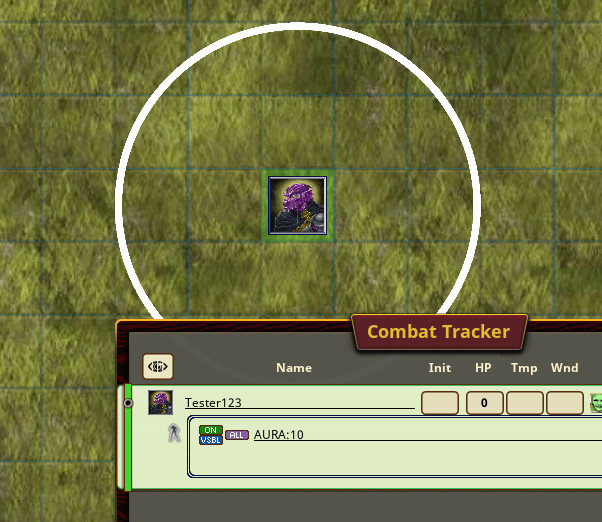
Example: On a map with a 5' grid, drawing a size 10 aura around a medium token the effect would be
AURA: 10

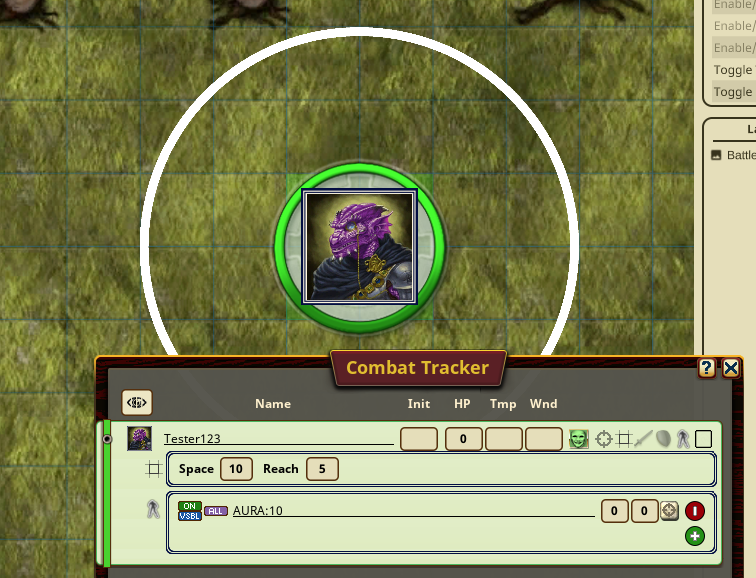
Example: On a map with a 5' grid, drawing a size 10 aura around a large token the effect would be the same, but the aura is drawn outside the larger space.
AURA: 10

Aura Point
There is a special modifier, "point" which modifies the size of circle auras. While the default behavior of circle auras is to draw the size from the outer edge of a token, when the modifier "point" is used, the aura radius is instead drawn from the center point of the token. The "point" modifier has no effect on the size of square auras.
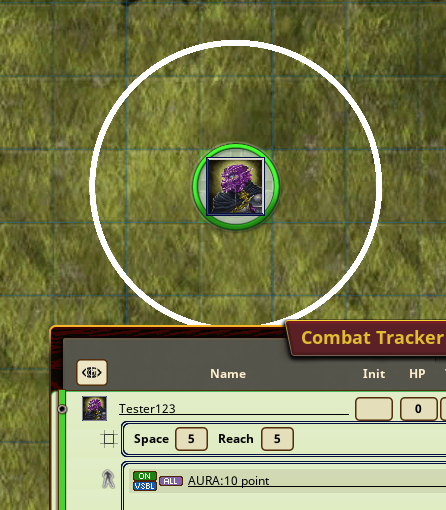
Example: On a map with a 5' grid, drawing a size 10 point aura around a medium token the effect would be
AURA: 10 point

Aura Shape
Auras may be drawn as circles or squares. The default aura shape is a circle and no modifier is required. To change the shape of an aura to a square, the modifier "cube" is added to the effect. While circular auras are drawn with the size of the aura being the radius of the circle, square auras are drawn with the size of the aura being the length of each side.
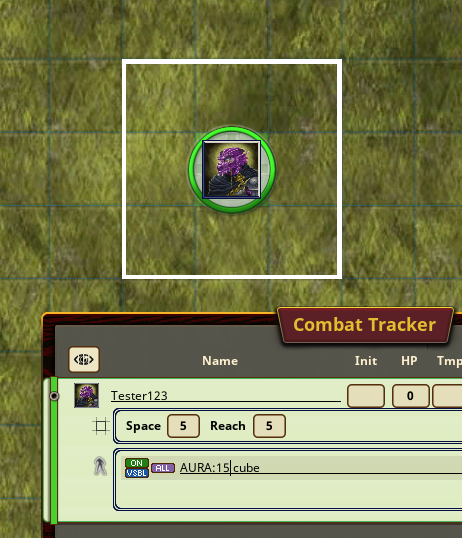
Example: On a map with a 5' grid, drawing a size 15 square aura around a medium token the effect would be
AURA: 15 cube

Aura Color
Auras can be drawn in any color. The default color for all auras is opaque white. To designate the color of an aura, you can add as a modifier either one of the predefined color names, or the colors hex code.
Color Hex Code
Colors may be designated using their color hex code. The color is represented by 8 hexidecimal digits which define the colors Red, Green, Blue, and Transparency (Alpha) components. Hexidecimal numbers are represented using the digits 0-9, A-F and each color is represented in the format AARRGGBB.
AA = Alpha (transparency). 00 for completely transparent, FF for completely opaque. All predefined colors use 80 as the transparency level to provide some transparency, while still making the aura easily visible.
RR = Red
GG = Green
BB = Blue
This lookup chart can be used as a reference to find specific colors. https://www.rapidtables.com/web/color/RGB_Color.html Use the code given in the Hex column, but without the # symbol. Be sure to add a value for the alpha as well to the beginning.
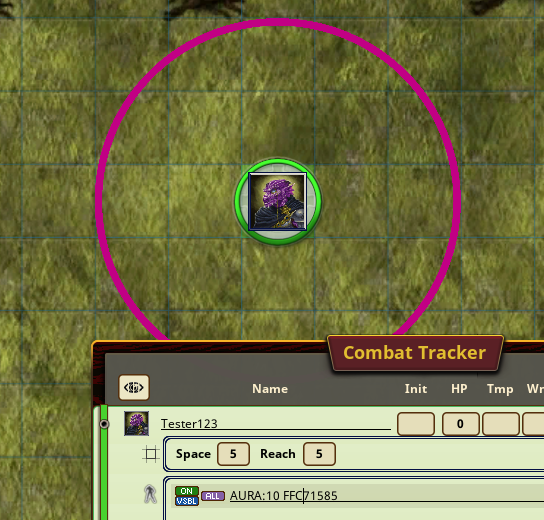
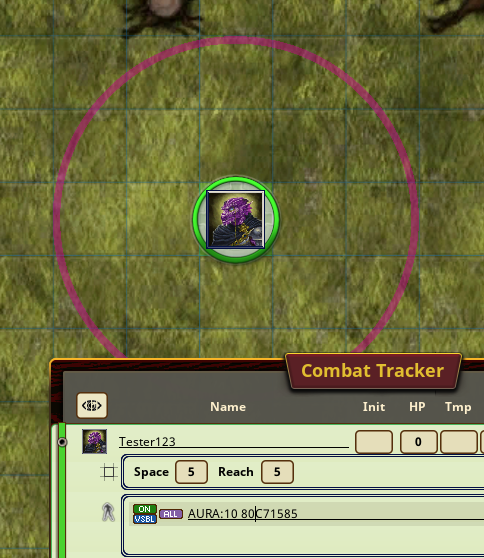
Example: The color "medium violet red" has the Hex code of #C71585. The first example shows how to make an aura of this color fully opaque. The second example shows an aura with the same color, but with partial transparency.
AURA: 10 FFC71585

AURA: 10 80C71585

Predefined colors
The following color names are predefined and may be used directly as modifiers. Each color has a predefined transparency of "80". The name of the color may be used as the aura effect modifier.
- black
- white
- red
- lime
- blue
- yellow
- cyan
- magenta
- silver
- gray
- maroon
- olive
- green
- purple
- teal
- navy
- orange
- pink
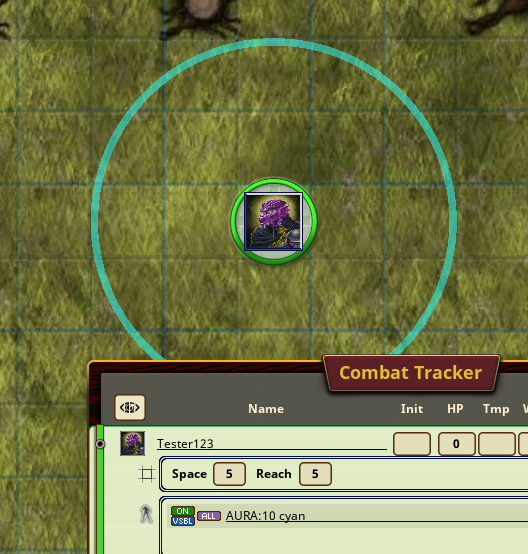
Example: A cyan aura
AURA: 10 cyan